An Employee First SharePoint Intranet for a distributed organization.
- Responsibilities: Project Management, Learning Experience, Instructional Design, Policy Creation
- Target Audience: All employees (impacting 1000+ employees across 4 Canadian organizations).
- Tools Used: SharePoint, Power Automate, Figma
- Budget: Medium
- Client: GroupHEALTH Family of Companies
- Year: 2023
Overview
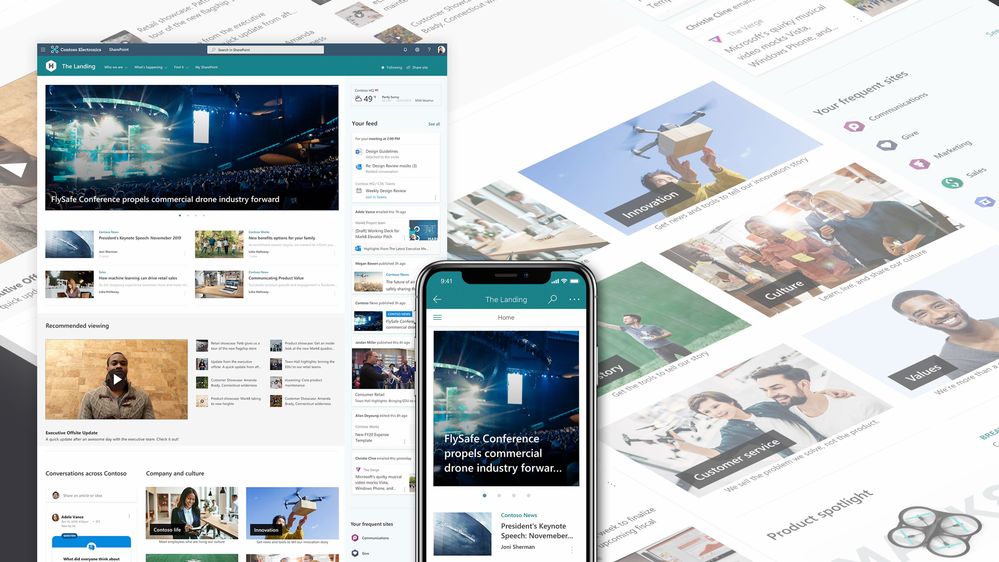
The primary goal for this project was to help the client move their workforce towards a more agile and collaborative work environment by migrating all company assets (documents and resources) from traditional servers to the cloud. As a cornerstone of this transition, our team implemented a robust Microsoft SharePoint intranet, designed with a focus on the following:
- Provides employee experiences that bring together content and services from across a distributed organization.
- Helps to make sense of the vast information stream the employees face everyday.
- Is accessible by being inclusive, and also available from any device.
- Simple so that employees can abide by company Privacy and Security Compliance policies.
We divided the project into 4 major phases:
- The Planning Phase
- Research and Design Phase
- Development and Testing Phase
- Launch
Phase 1. Project Management:
Before any development took place our team applied an Agile project management approach to the intranet build taking advantage of a flexible and iterative methodology to prioritize collaboration, adaptability, and customer feedback. We focused on establishing the following items to outline the Project Plan:
- Charter: Working with the project sponsor our team clearly defined project goals, milestones, risks, and roles to ensure a structured and efficient execution.
- Steering Committee: The establishment of a dedicated team to oversee and guide the project through its various phases proved to be incredibly valuable. We included members from each organization for a balanced perspective on the organizational needs for an intranet.
- Work Breakdown Structure (WBS): This detailed breakdown of tasks to provide a comprehensive view of the project scope and responsibilities mapped to each stakeholder. This document was imperative to creating schedule which met our project milestones on time!
- Gantt Chart: Visual representation of project timelines and dependencies. Out of the handful of Project Management software, we found Microsoft Project to be the best solution in documenting both the WBS and Gantt chart.
Phase 2. Research and Design
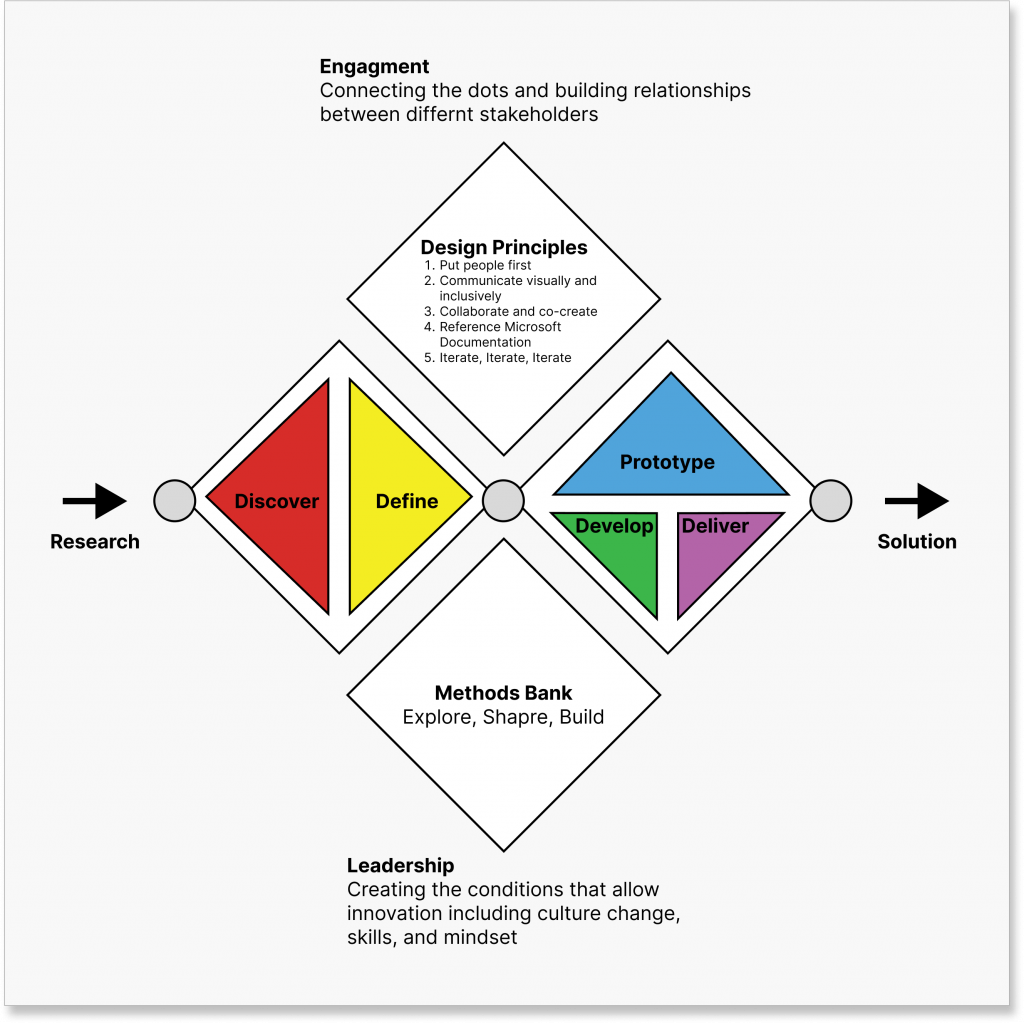
I decided to utilize the UK Design Council Framework for Innovation, a visual representation of the research and design process. This framework allowed us start with an understanding employees, gain a shared understanding of their “pain-points”, work together with stakeholders and iterate towards the best solution. The framework outlines 4 core principles:

The framework outlines 4 core principles:
- DISCOVER: intranet needs analysis, visualizing organizational business needs, questions for leaders.
- DEFINE: personas, scenarios, establishing roles, governance plan, success and metric signals and workshops.
- PROTOTYPE: intranet service mapping, information architecture, wireframes and flows.
- DEVELOP and DELIVER: SharePoint skeleton, iterations, communication plan.
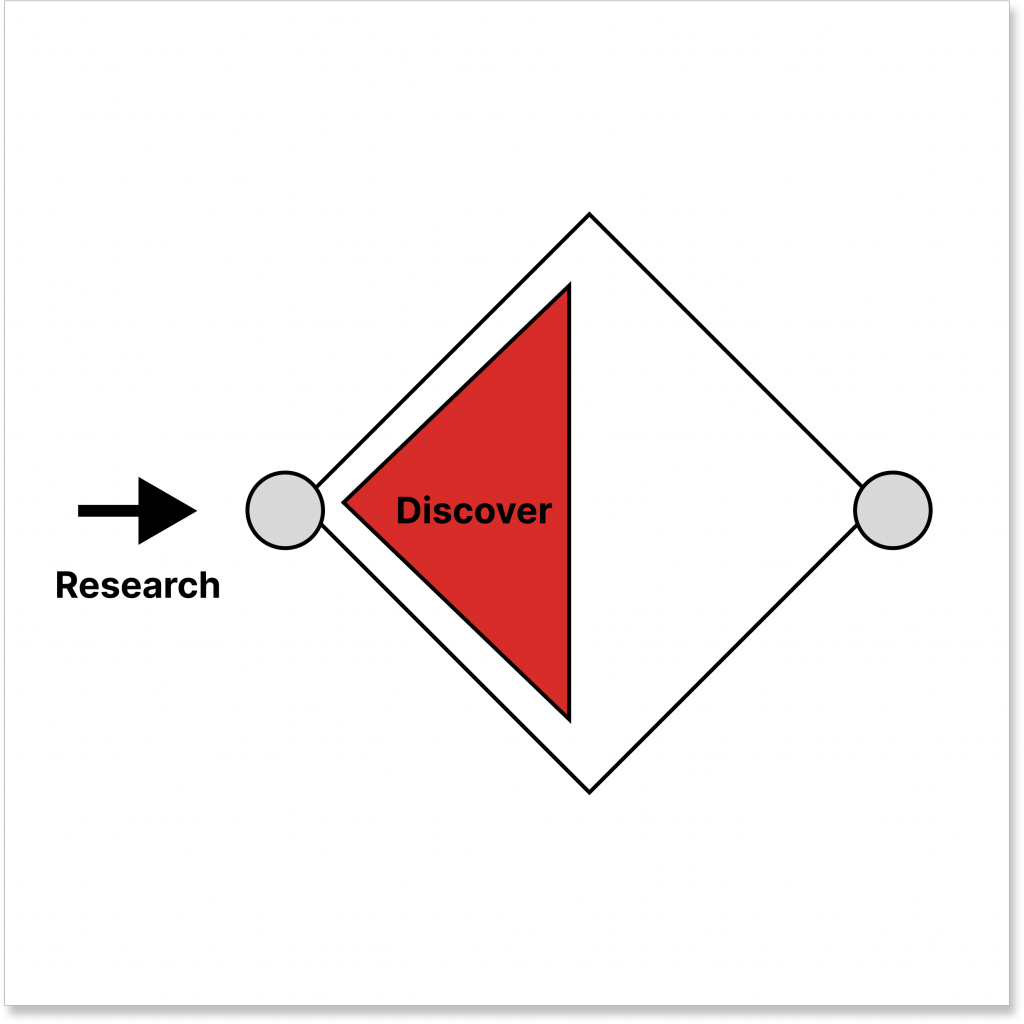
1. DISCOVER – Interviews:
Our team conducted virtual interviews with 8 key stakeholders across the organization. Consistent themes were identified which helped us define the intranet needs analysis, including:
Key Findings:
- Streamline access to information to empower leaders
- Unify access to information across a distributed workforce
- Centralize key policies and procedures
- Address duplicated and outdated documents

1. DISCOVER – Focus Group
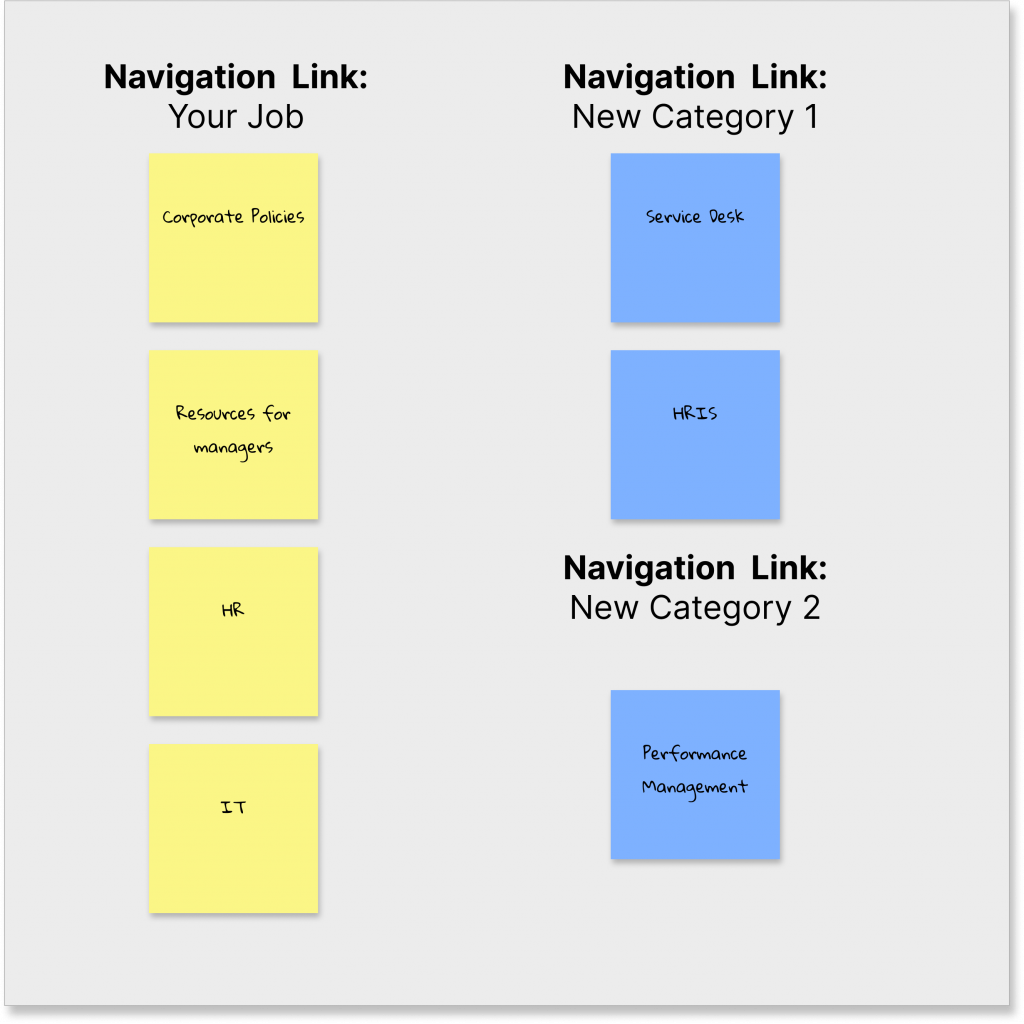
Within a group of four, participants were asked to review the existing intranet structure and reorganize the topics to best address the business needs.

Goals:
Our observations allowed us to validate key themes drawn from the User Interviews and dive deeper into the possible barriers to employee engagement.
Opportunities:
- Naming conventions for links could be improved
- Duplications of documents/assets could be reduced
- Subtopics within each category topic can be reorganized for clarity
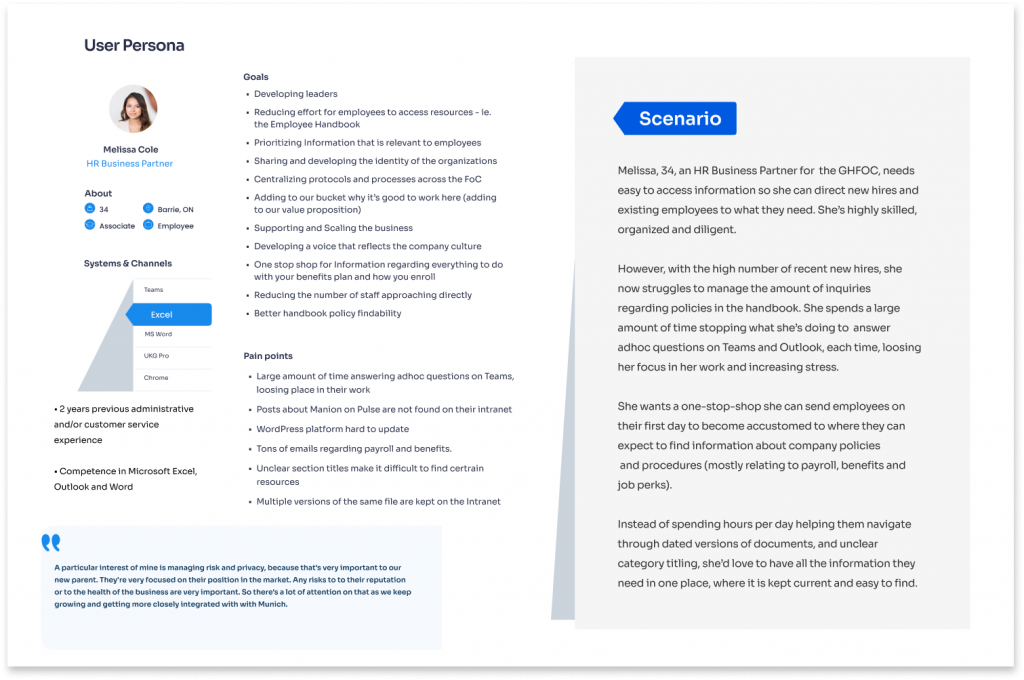
2. DEFINE – Personas
Feedback from the employee interviews and focus group allowed us to create personas. Personal are fictional, detailed representation of a target user or customer, created to understand their needs, behaviors, and motivations, aiding in the design and development of products or services that align with user expectations.

3. PROTOTYPE
Following insightful user interviews and focus groups, we leveraged the gathered data to craft a SharePoint site prototype. Prioritizing user experience, the prototype incorporates key features and functionalities identified through this collaborative process. Before transitioning to the full development of the SharePoint intranet site, we’ve strategically implemented a testing phase with employees. This iterative approach allows us to refine the user interface, navigation, and overall functionality, ensuring that the final product not only meets but exceeds the expectations of our diverse user base.
4. DEVELOP and DELIVER
Phase 3. Instructional Design:
Instructional design efforts encompass general SharePoint training, specialized training for content and site managers, and document management training. Our previous interviews were incredibly valuable in establishing a skills assessment on each companies competency in document management procedures. Employees were engaged with the project and willing to provide further feedback supporting our skills analysis for a SharePoint intranet solution.
Leveraging the SAM (Successive Approximation Model) approach, our team embarked on a dynamic development process for SharePoint training, tailoring our instructional design to meet the distinct needs of both frontline employees and those tasked with content management on the intranet. Through successive cycles of design and development, we ensured that the training modules evolved based on continuous feedback loops. This iterative method allowed us to adapt our approach in real-time, refining content to align with the specific competencies identified during skills assessments. The SAM model proved instrumental in creating a responsive and engaging SharePoint training program that not only met the diverse learning needs of our workforce but also fostered a culture of ongoing improvement and collaboration.
Applying Bloom’s Taxonomy, we meticulously crafted the learning objectives for our SharePoint training program. Beginning with the basics, we designed a Training Portal introducing fundamental intranet terminology and concepts, ensuring a solid foundation for all participants. As learners progressed, the program seamlessly transitioned to more advanced topics, such as site creation and maintenance, aligning with higher-order thinking skills within Bloom’s taxonomy. The learning paths provided structured guidance, fostering a progressive and comprehensive understanding of SharePoint functionality. Beyond the training modules, our team initiated a Champions Community, serving as a collaborative platform for discussions on current challenges, success stories, and future iterations for continuous improvement on the intranet. This multi-faceted approach not only addressed immediate training needs but also laid the groundwork for sustained learning and community-driven innovation.
Takeaways
In conclusion, this endeavor not only promptly tackled pressing organizational needs but also laid the groundwork for a resilient document management platform. Its scalability with the company’s growth and alignment with overarching objectives positions it as a strategic asset for ongoing success and innovation within the organization.